Introduction
At SlashID we make it easy for you to collect, store and process user data in a way that complies with the European Unions’ General Data Protection Regulation (GDPR) and ePrivacy Directive legislations. We deeply value your users’ privacy.
In this blog post, we’re excited to introduce the <GDPRConsentDialog> component from the SlashID React SDK. As a companion for our data residency features, the <GDPRConsentDialog> component makes GDPR compliance effortless and worry-free.
Collecting user consents
We store consents in our Data Vault, making them readily available anywhere you implement SlashID.
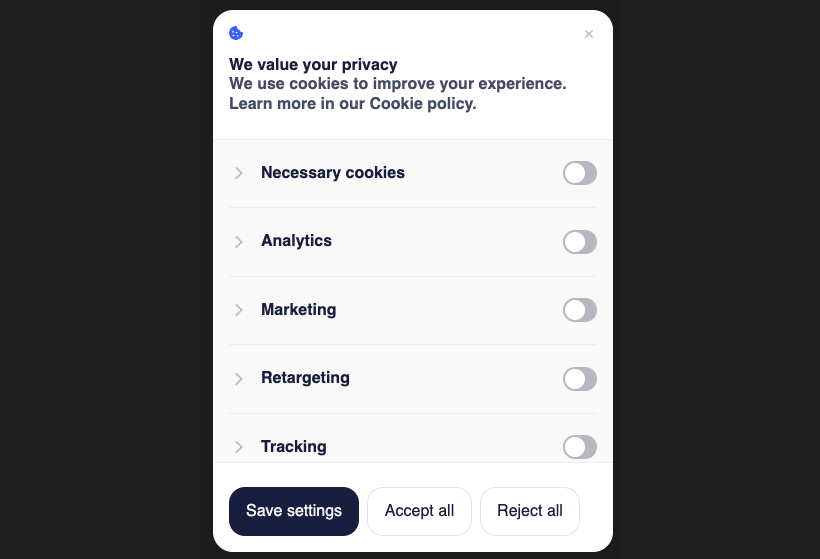
Consent is broken down into five high-level categories:
- Analytics
- Marketing
- Retargeting
- Tracking
- Necessary cookies
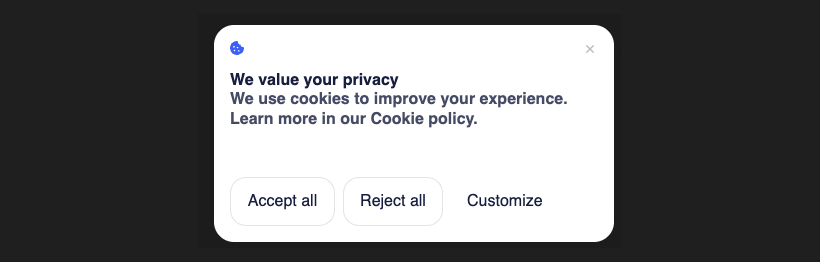
By default the <GDPRConsentDialog> prompts the user to Accept all or Reject all; where reject all also includes rejecting “necessary cookies”.
<GDPRConsentDialog />
The Customize button reveals a set of controls where a user can choose by category what consent they are comfortable to give.

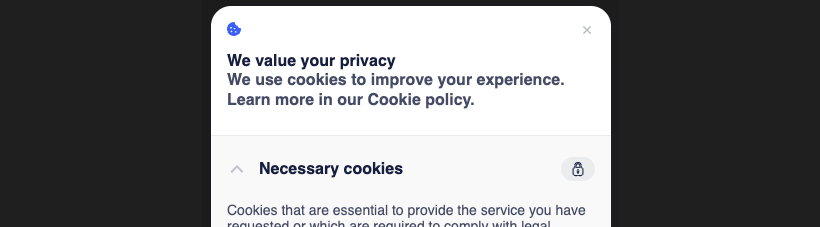
Sometimes a subset of cookies are necessary to provide a service or comply with legal requirements, like data protection laws.
Enabling this is as simple as setting the necessaryCookiesRequired prop when implementing the <GDPRConsentDialog> component.
<GDPRConsentDialog necessaryCookiesRequired />
We’ve built the <GDPRConsentDialog> with maximum flexibility in mind.
If you have a more complex use case like custom consent levels when choosing Accept all and Reject all, or disabling interaction with your product until consent has been given - you’re in luck! We have support for these edge-cases and more: check out the documentation.
Reading and writing consents programatically
Sometimes there are actions in your product which are gated behind a users consent, for example publishing events to your analytics platform.
With SlashID you can access a users consents with the useGDPRConsent() hook, and use it to decide whether or not the action can be performed.
import { useGDPRConsent, GDPRConsentLevel } from '@slashid/react'
import { useAnalytics } from '...'
function Component() {
const { consents, isLoading } = useGDPRConsent()
const { publish } = useAnalytics()
if (isLoading) {
return <div>Loading consent...</div>
}
const analyticsAllowed = consents.some(
({ consent_level }) => consent_level === GDPRConsentLevel.Analytics
)
const addToCart = () => {
if (analyticsAllowed) {
publish({
name: 'add_to_cart',
payload: {
/* ... */
},
})
}
// ...
}
return <button onClick={addToCart}>Add to cart</button>
}You might find yourself in a position where you would like to offer your users the option to “upgrade” their consent and opt-in to some functionality.
The useGDPRConsentHook() hook provides you a mechanism to do just that.
import { useGDPRConsent, GDPRConsentLevel } from '@slashid/react'
import { useAnalytics } from '...'
function Component() {
const { consents, isLoading, updateGdprConsent } = useGDPRConsent()
if (isLoading) {
return <div>Loading consent...</div>
}
const analyticsAllowed = consents.some(
({ consent_level }) => consent_level === GDPRConsentLevel.Analytics
)
const enableAnalytics = () => {
updateGdprConsent([
...consents,
GDPRConsentLevel.Analytics
])
}
return (
<div>
{!analyticsAllowed && (
<p>
You have analytics disabled, your user dashboard has insufficient data to operate.
</p>
<button onClick={enableAnalytics}>
Enable analytics
</button>
)}
{/* ... */}
</div>
)
}Conclusion
In this blogpost we explained how to collect user consent with the <GDPRConsentDialog> and use the data from useGDPRConsent() to make informed decisions within your product, GDPR compliance has never been easier.
Ready to try SlashID? Sign up here!
Is there a feature you’d like to see, or have you tried out SlashID and have some feedback? Let us know!